お問い合わせフォームは、ユーザーがあなたのサイトを通じて簡単に連絡を取ることができる重要なツールです。
WordPressでは、Contact Form 7という人気のプラグインを使用して簡単にお問い合わせフォームを作成することができます!
この記事では、Contact Form 7を使用してお問い合わせフォームを作成する手順を詳しく説明します。
Contact Form 7のプラグインのインストールと有効化
まず、Contact Form 7のプラグインをインストールして有効化します。
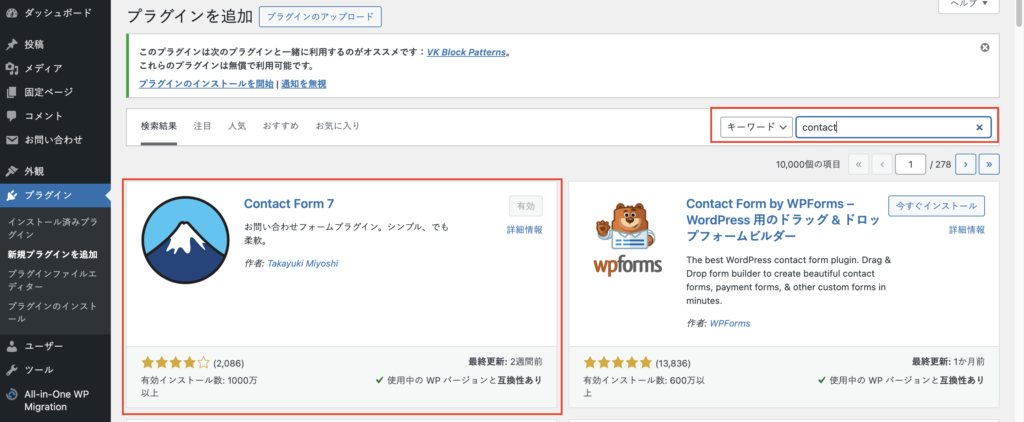
ダッシュボードのプラグインからキーワード検索で「Contact Form 7」を検索します。
「今すぐインストール」を押して、インストールが出来次第有効化します。

プラグインのインストールや有効化の方法はこちらの記事をご参照ください!
新しいお問い合わせフォームの作成
Contact Form 7をインストールして有効化したら、新しいお問い合わせフォームを作成します。
左側メニューに「お問い合わせ」が追加されるので、「お問い合わせ」→「コンタクトフォーム」をクリックします。
「新規追加」ボタンをクリックして新しいフォームを作成します。

フォームの内容を編集
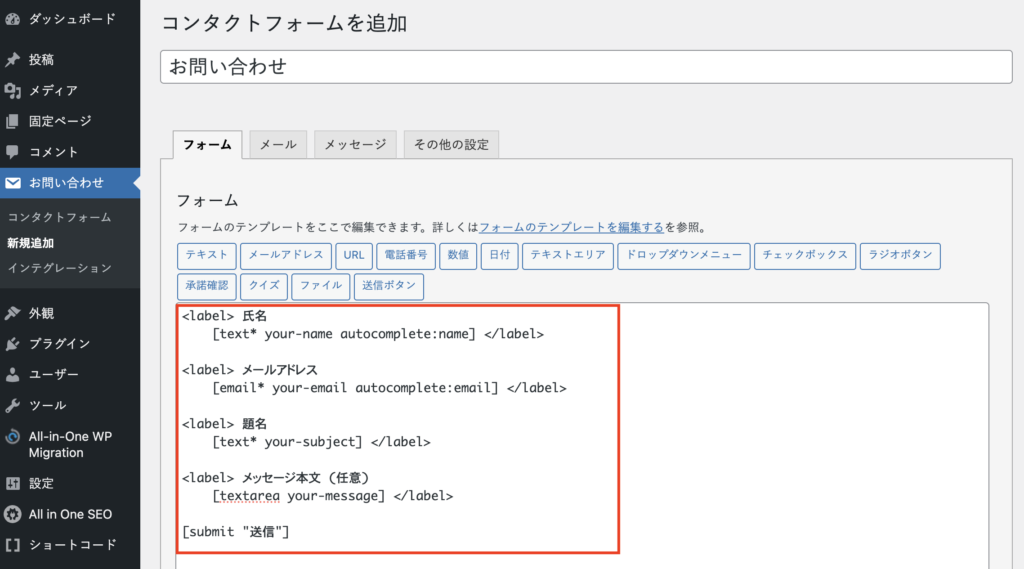
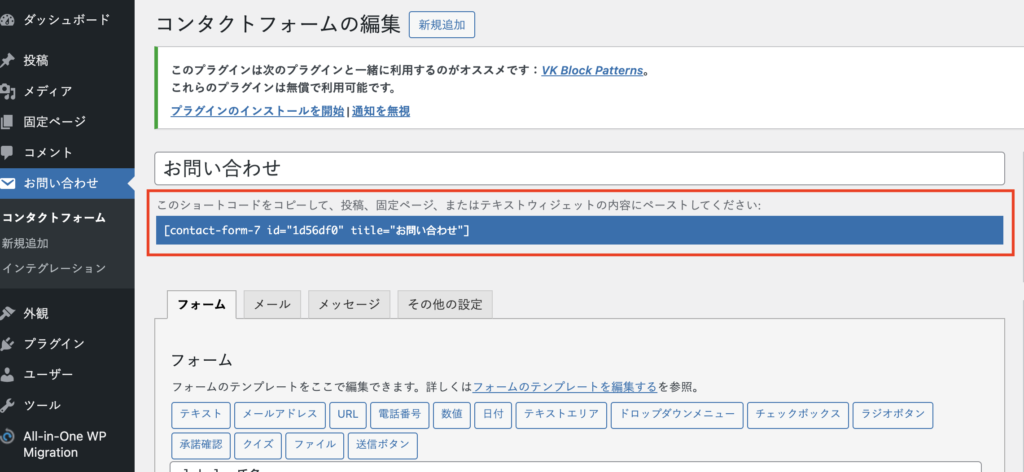
下のような画面に切り替わるので、フォームのタイトルを設定してください。
デフォルトでサンプルフォームが表示されるので、必要に応じて赤枠の部分を編集します。

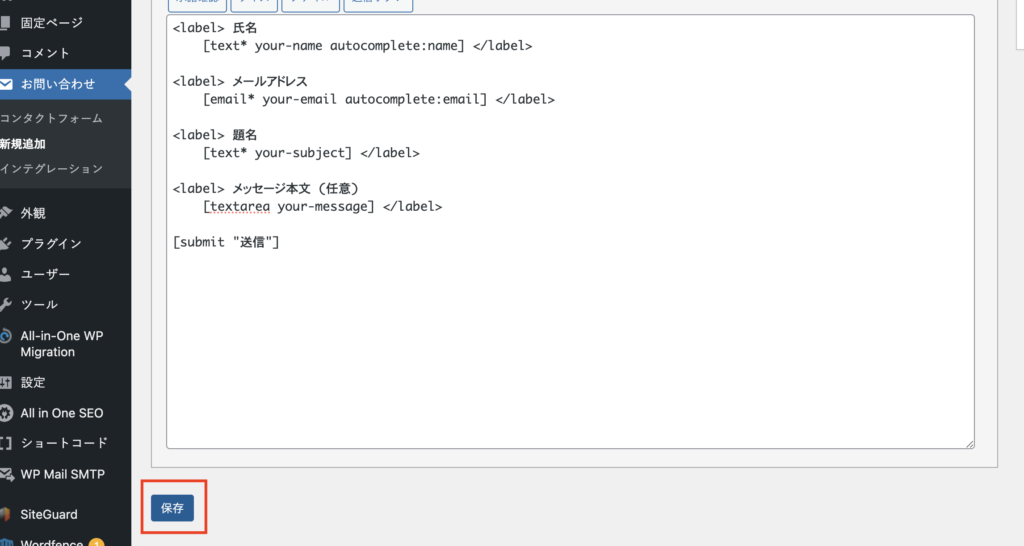
フォームの内容を編集したら、「保存」ボタンをクリックしてフォームを保存します。

保存後、ショートコードが自動生成されます!
このショートコードは後ほど使用するのでコピーしておきます。

固定ページにフォームを追加する
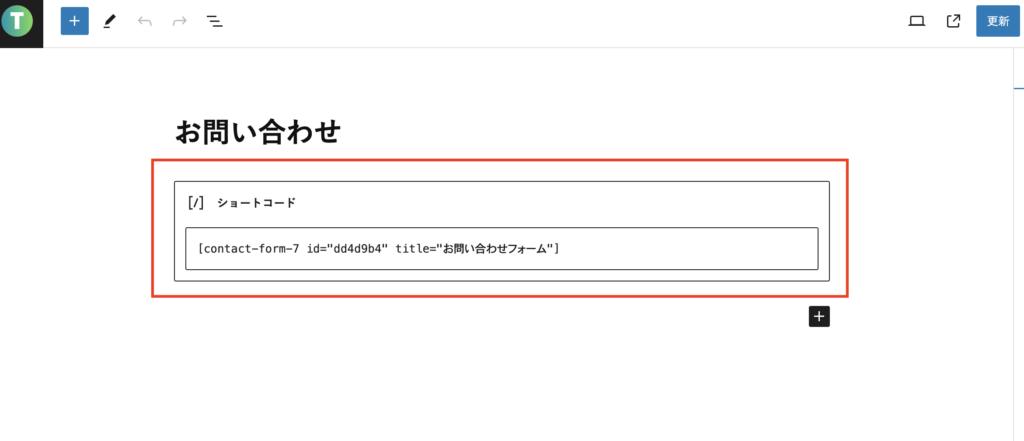
左側メニューから「固定ページ」→「新規追加」をクリックし、ページタイトルを「お問い合わせ」などに設定します。

ページの本文に先ほどコピーしたContact Form 7のショートコードを貼り付けます。
右上の「公開」ボタンでページを公開すると、お問い合わせフォームの設定が完了します!
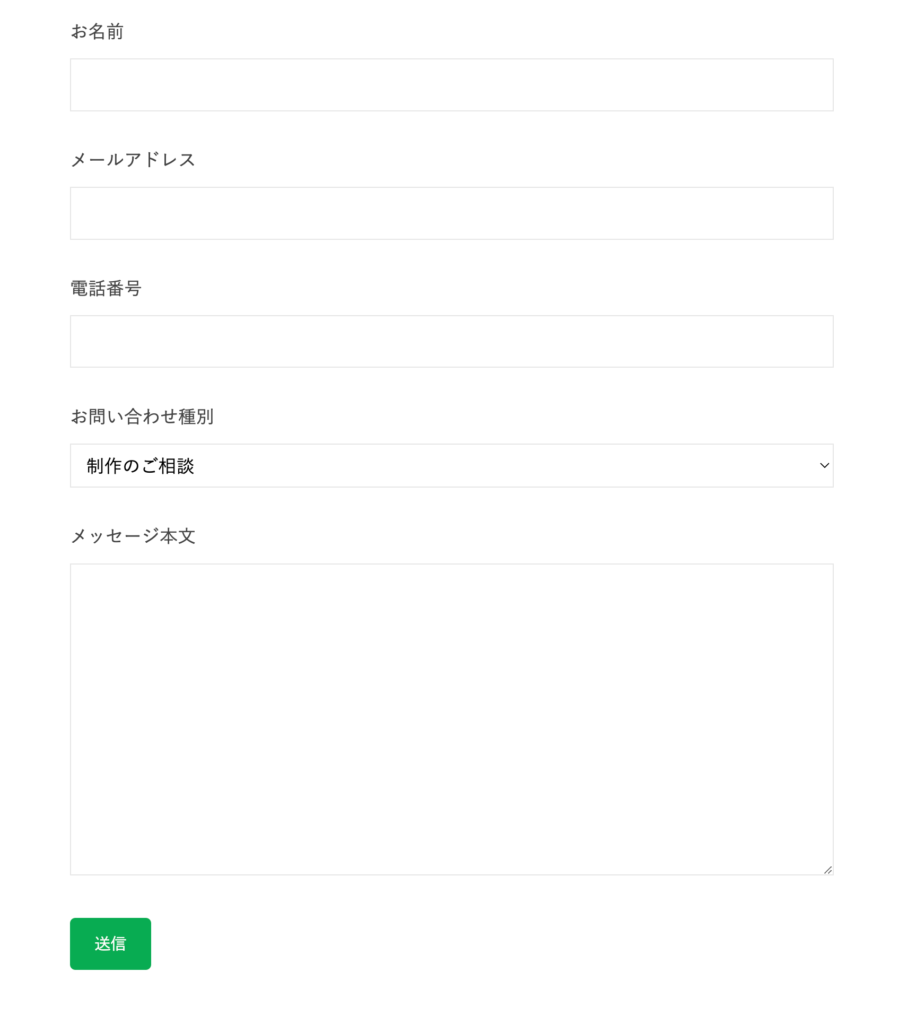
フォームの確認
作成したお問い合わせフォームが正しく反映されているかフロント画面で確認してください。
フォームの内容を細かく設定することで、お問い合せ種別など追加することもできます!

以上がContact Form 7を使用してお問い合わせフォームを作成し、サイトに設置する方法です。
まとめ
お問い合わせフォームを使うことで、ユーザーからのフィードバックや問い合わせを効率的に管理することができます。
さらに、フォーム送信後にサンクスページを設定することで、ユーザーに感謝の気持ちを伝えることもできます。
サンクスページの設定方法はこちらの記事で解説していますので、ぜひご参照ください。
この記事が少しでも皆さんのお役に立てると幸いです!