WordPressでお問い合わせフォーム送信後にサンクスページを作成し、リダイレクトする方法をご紹介いたします。
コンタクトフォーム未作成の方は、記事を読み進める前にContact Form 7というプラグインを使用してお問い合わせフォームを作成することをオススメします!
Contact Form 7を使用したお問い合わせフォーム作成方法はこちらの記事をご参照ください。
サンクスページの作成
まずは固定ページからサンクスページを作成します!
これはユーザーがフォーム送信後にリダイレクトされるページです。
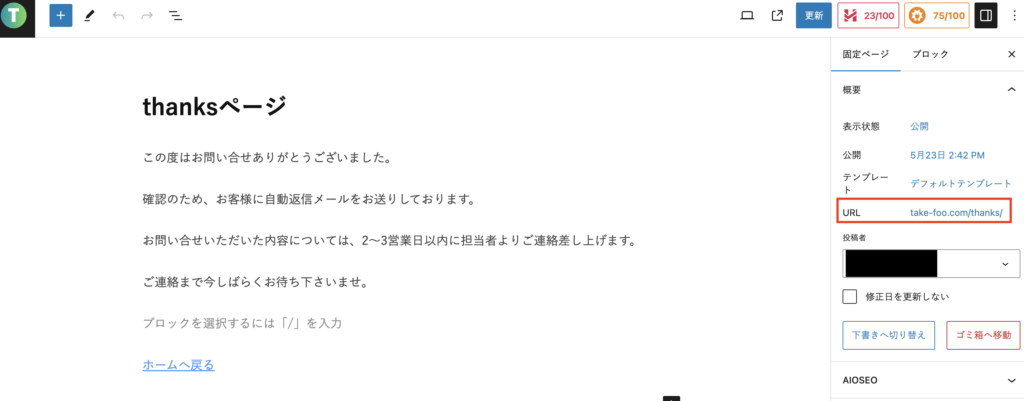
「固定ページ」→「新規追加」をクリックし、ページタイトルを「サンクスページ」などに設定します。
ページ内容は送信が完了したことがわかるようなメッセージや次のアクション(例:他のページへのリンク)を記載します。
全て入力後、右に表示されているURLをコピペし、「公開」ボタンをクリックしてページを公開します。

フォーム送信後のリダイレクト設定
次にContact Form 7を使って、フォーム送信後にサンクスページにリダイレクトする設定を行います。
「お問い合わせ」→「コンタクトフォーム」に戻り、作成したフォームを編集します。
サンクスページを設定したいお問い合わせフォームをクリックしてください。

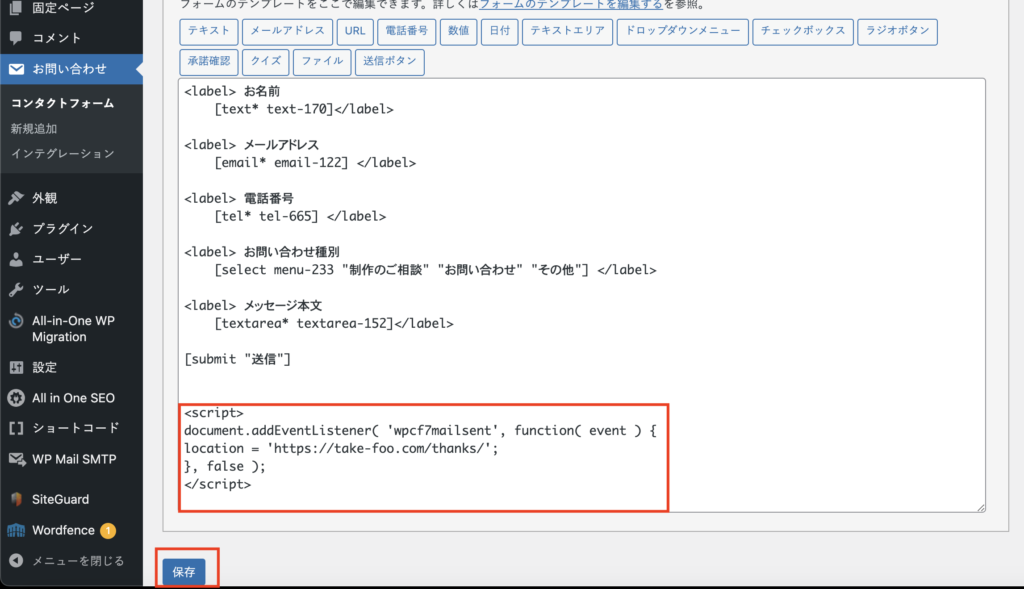
コンタクトフォームの編集画面に切り替わったら、「submit”送信”」の下へコードを追加します。
URLの部分は先ほどコピーしたサンクスページのURLに変更してくださいね!
// 追加するコード
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘https://先ほどコピペした固定ページのURLを貼り付け‘;
}, false );
</script>

コードの挿入が完了したら保存を押して設定は完了です。
設定ができているか確認する
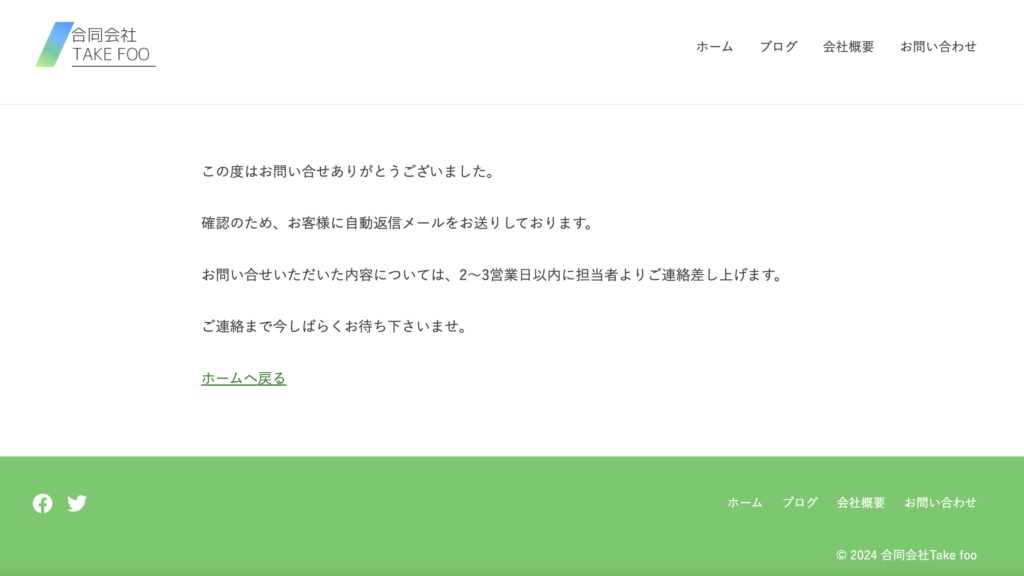
サンクスページ設定後、実際にお問い合わせをしてみると、お問い合わせ内容送信後は固定ページで作成した「サンクスページ」へ遷移するようになっているはずです!

サンクスページへ遷移しない
送信ボタンを押してもサンクスページへ遷移せず、エラー等が表示される場合は、
「コードが間違っている」または「URLが間違っている」可能性があります!
入力内容をもう一度確認してみてくださいね。
これで、お問い合わせフォーム送信後に表示されるサンクスページが設定されました。
まとめ
コンタクトフォームが複数ある場合でも、それぞれのお問い合せフォームに今回使用したコードを記述して、URLを変更するだけで違うサンクスページを設定することができます!
ぜひ色々なフォームで試してみてくださいね!
合同会社Take fooにお任せください!
当社はWeb制作およびECサイト制作、業務用ツールの開発などおいて幅広く皆様のお手伝いを行なっています!
ホームページの作成からECサイトの構築・運用まで合同会社Take fooにお任せください。
ホームページ制作
お客様のビジネスに最適なデザインと機能を提案し、魅力的なWebサイトを構築します。
ECサイト構築・運用
ショッピングカートの導入、決済システムの統合、在庫管理システムの構築など、オンラインショップの運営を全面的にサポートします。
業務用ツール開発
業務効率化のためのカスタムツールやアプリケーションの開発も承っております。
お見積りのご依頼やお困りごとがある場合、また制作に関するご相談は、ぜひ「合同会社Take foo」にご連絡ください!

