WordPressは柔軟なコンテンツ管理システム(CMS)として知られており、そのカスタマイズ性は無限大です。
その中でも「カスタム投稿タイプ」は、特定のコンテンツタイプを管理するために非常に便利な機能です。本記事では、初心者でもわかりやすいように、カスタム投稿タイプを追加する方法を詳しく解説します!
カスタム投稿タイプとは?
カスタム投稿タイプは、ブログ投稿(posts)や固定ページ(pages)以外のコンテンツタイプを作成する機能です。例えば、「商品情報」や「イベント情報」など、特定の用途に合わせたコンテンツを管理するのに役立ちます。
カスタム投稿タイプを追加するメリット
カスタム投稿タイプを追加することで、以下のメリットがあります。
1.コンテンツの整理
特定のコンテンツを専用の投稿タイプで管理できるため、サイト整理がしやすくなります。
2.柔軟な表示
カスタムテンプレートを使って、投稿タイプごとに異なるデザインを適用できます。
3.SEO対策
構造化データを設定しやすくなり、
検索エンジンに対して明確なコンテンツタイプを伝えることができます。
カスタム投稿タイプの追加方法
カスタム投稿タイプを追加する方法は主に2つあります。プラグインを使う方法とコードを直接記述する方法です。
プラグインを使った方法
初心者にはプラグインを使う方法が最も簡単です。ここでは「Custom Post Type UI」という人気のプラグインを使ってみましょう。
1.プラグインのインストールと有効化
WordPress管理画面にログインし、
[プラグイン] > [新規追加]から「Custom Post Type UI」を検索してインストールします。
2.カスタム投稿タイプの設定
「CPT UI」メニューが追加されるので、「Add/Edit Post Types」をクリックします。
インストール後に有効化し、必要な情報を入力します。
例えば、投稿タイプのスラッグ(例:product)ラベル(例:products)などを設定します。
3.画面下部の「Add Post Type」ボタンをクリックして保存します。
これで、新しいカスタム投稿タイプが追加されます。
プラグインのインストールや有効化の詳しい操作方法はこちらの記事をご参照ください!
コードを使った方法
カスタム投稿タイプを手動で追加するには、
テーマのfunctions.phpファイルに以下のコードを追加します。
// カスタム投稿タイプ
add_action( ‘init’, ‘create_post_type_study’ );
function create_post_type_study() {
register_post_type( ‘study’, // カスタム投稿名
array(
’labels’ => array(
’name’ => __( ‘study’ ), // カスタム投稿のラベル
’singular_name’ => __( ‘study’ ),
’add_new_item’ => __(‘studyを追加’),
’edit_item’ => __(‘studyを編集’),
’new_item’ => __(‘studyを追加’)
),
’public’ => true, // 投稿の公開
’supports’ => array(‘title’, ‘editor’), // タイトルと本文を有効化
’menu_position’ => 5, // メニューの位置
’show_ui’ => true, // カスタム投稿タイプを表示するかどうか
’has_archive’ => true, // アーカイブの生成
’hierarchical’ => false, // 階層構造の有無
’show_in_rest’ => true, // Gutenberg(ブロックエディタ)に対応
’rewrite’ => array(‘with_front’ => false), // パーマリンクの設定
)
);
このコードを追加することで、管理画面に「study」という新しい投稿タイプが表示されます。
プラグインを使わずにカスタムタクソノミーを追加する方法
// カスタムタクソノミー
register_taxonomy(
’study_category’, // タクソノミー名
’study’, // カスタム投稿タイプ名
array(
’hierarchical’ => true,
’label’ => ‘studyカテゴリー’, // タクソノミーのラベル
’singular_label’ => ‘studyカテゴリー’, // タクソノミーのラベル
’public’ => true,
’show_ui’ => true
)
);
}
カスタムタクソノミーを追加する関数は、「register_taxonomy」です。
カスタム投稿タイプの下へこのコードを追加するだけでOKです!
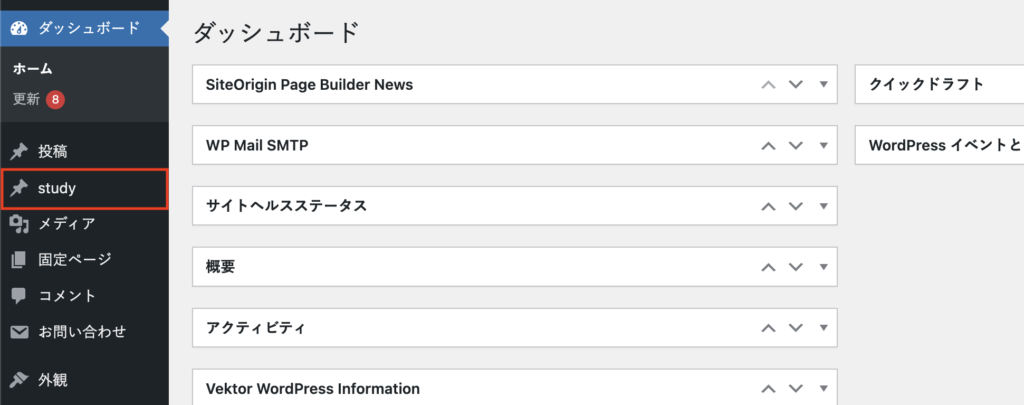
追加がうまくいくとダッシュボードの投稿の下に「study」が追加されています。

まとめ
カスタム投稿タイプを追加することで、WordPressの柔軟性を最大限に活用できます。プラグインを使う方法は簡単で、コードを使う方法は高度なカスタマイズが可能です。自分のニーズに合った方法を選んで、サイトをさらに魅力的にしてください。

