Illustratorでは、オブジェクトを組み合わせて複雑なデザインを作成するための多くのツールが用意されています。本記事では、クリッピングマスクの作成方法を詳しく解説します!
クリッピングマスクとは?
クリッピングマスクは、オブジェクトの一部を他のオブジェクトの形状でマスクする技法です。特定の領域だけを表示させたい場合や、形状に合わせて画像をトリミングしたい場合に使用します。
クリッピングマスクの作成方法
まずはマスクするためのシェイプと、マスクされるオブジェクトを準備します。
今回は円とこちらの写真を使用したいと思います。

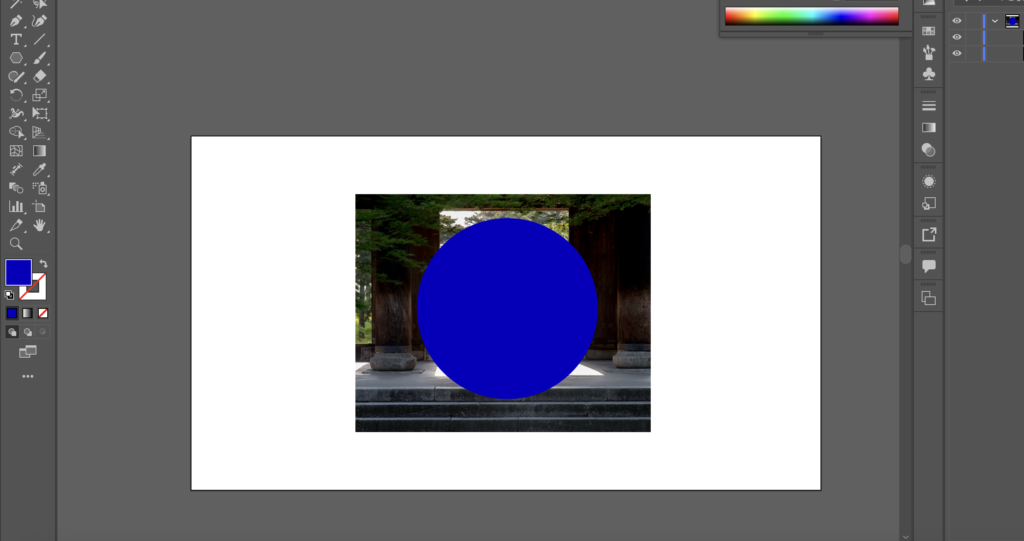
図形を切り抜きたいオブジェクトの上に配置します。
この時、必ず切り抜きたい図形が上に来るように配置してください!

上の画像のように配置をしたら、両方のオブジェクトを選択します。
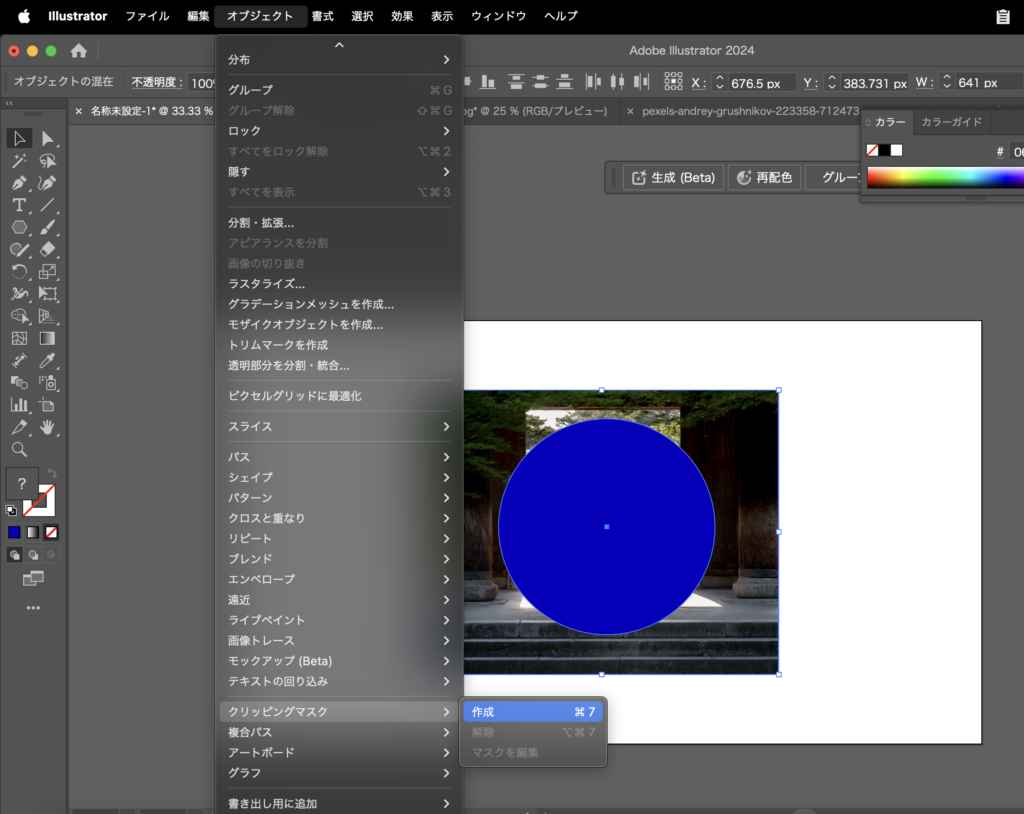
メニューから「オブジェクト」 > 「クリッピングマスク」 > 「作成」を押すと図形の形で切り抜くことができます。
ショートカットは[command]+[7]キー(Mac)/[Ctrl]+[7]キー(Win)です!

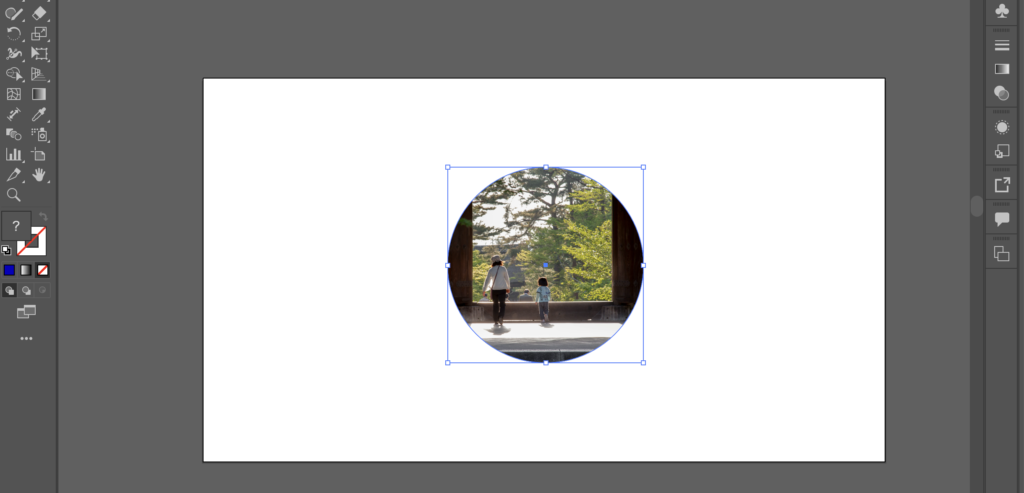
クリッピングマスク作成後は下の画像のような状態になるはずです!
これでクリッピングマスクの作成が完成しました!

不透明マスクの作成方法
クリッピングマスク同様、図形と不透明マスクを適用したい画像を用意します。

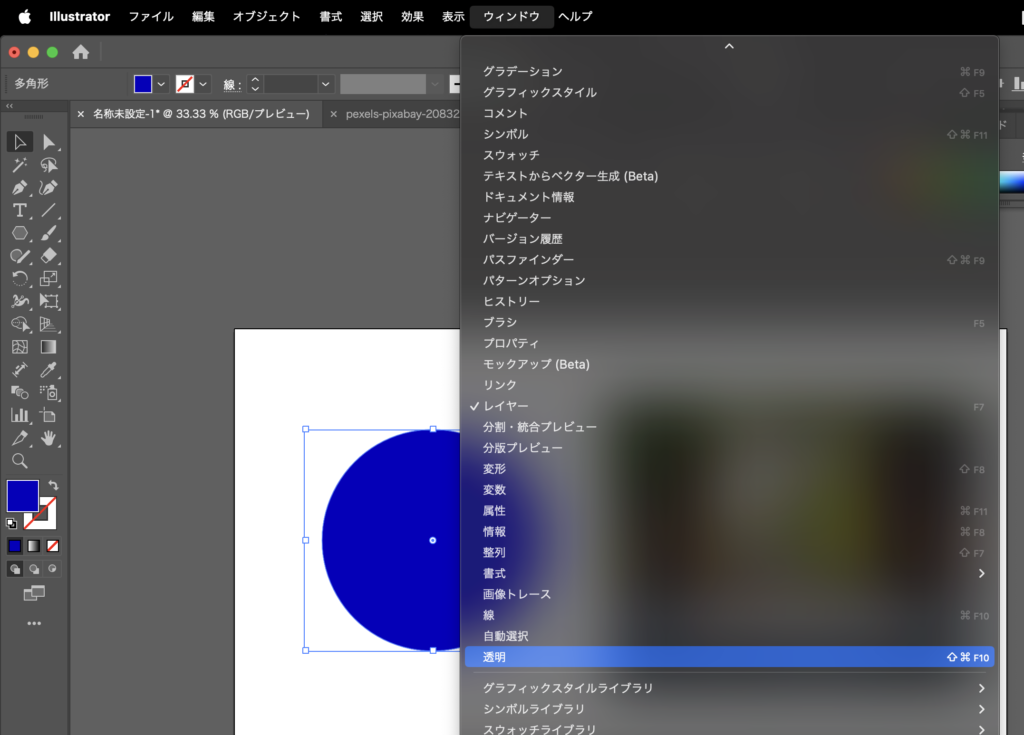
次に、メニューから「ウィンドウ」 > 「透明」をクリックします。
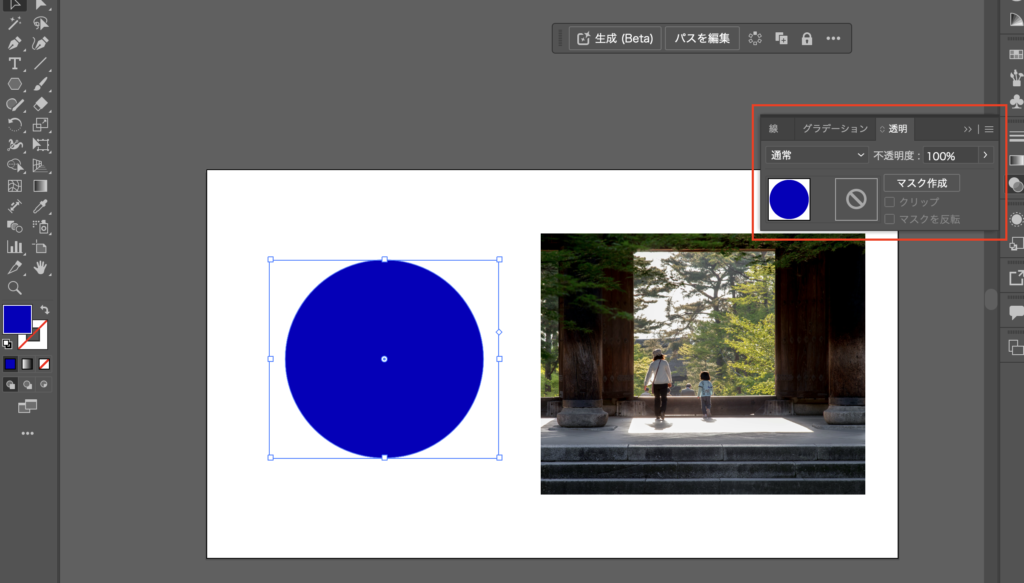
すると透明パネルが表示されます!

下の画像は透明パネルが表示された状態です。

次に図形をグラデーションにする準備をしていきます。
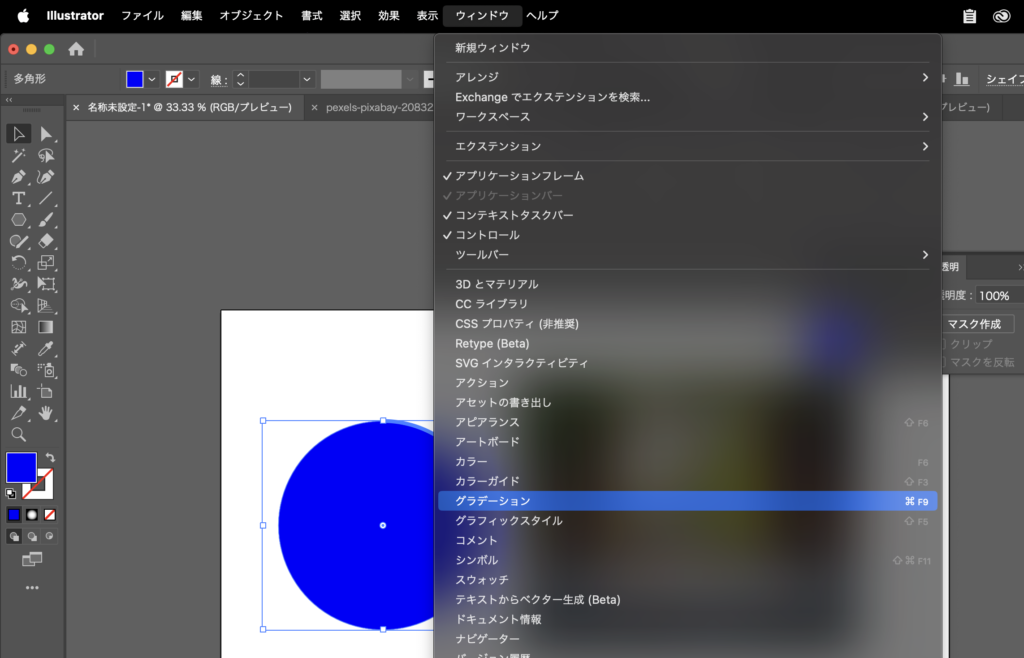
図形のみを選択した状態で「ウィンドウ」 > 「グラデーション」をクリックします。

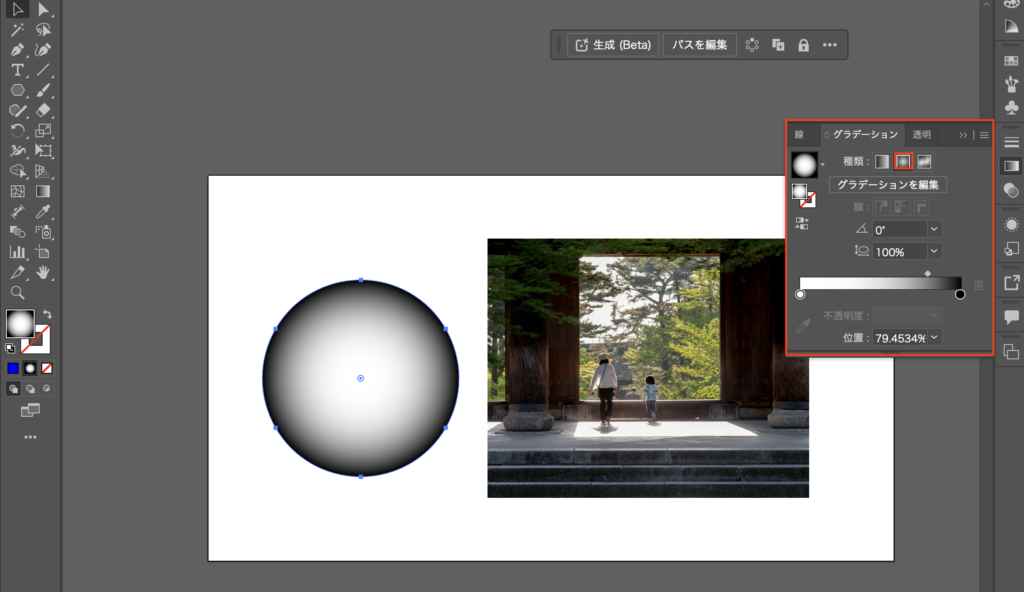
グラデーションパネルが表示されるので、種類の真ん中にある「円形グラデーション」をクリックしてください。
そうするとグラデーションが作成されます!下の画像のようになっていたら成功です♪

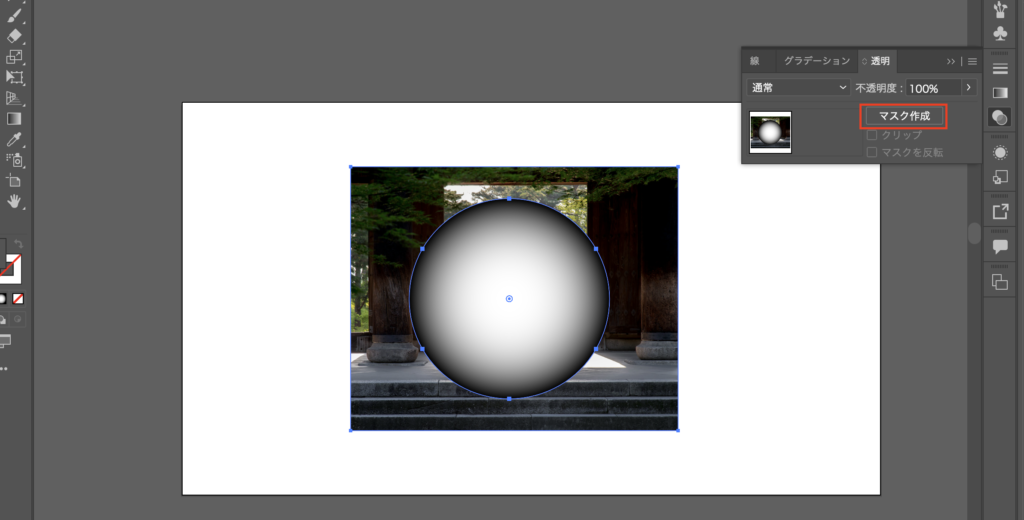
用意した2つの画像を重ねて、両方選択した状態で透明パネル内の「マスク作成」をクリックしてください。
この時、図形が切り抜きたい画像の上に来るように設置してください。

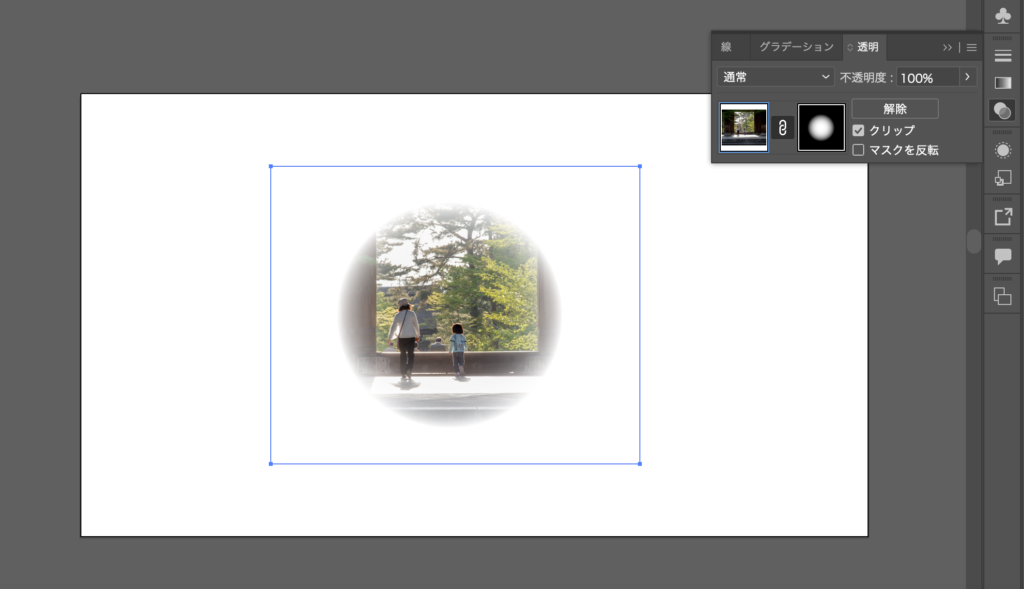
マスク作成が上手くいくと、下の画像のように不透明マスクが作成されます。
解除を押すと切り抜き前の状態に戻すことができます。

透明度を細かくコントロールする方法
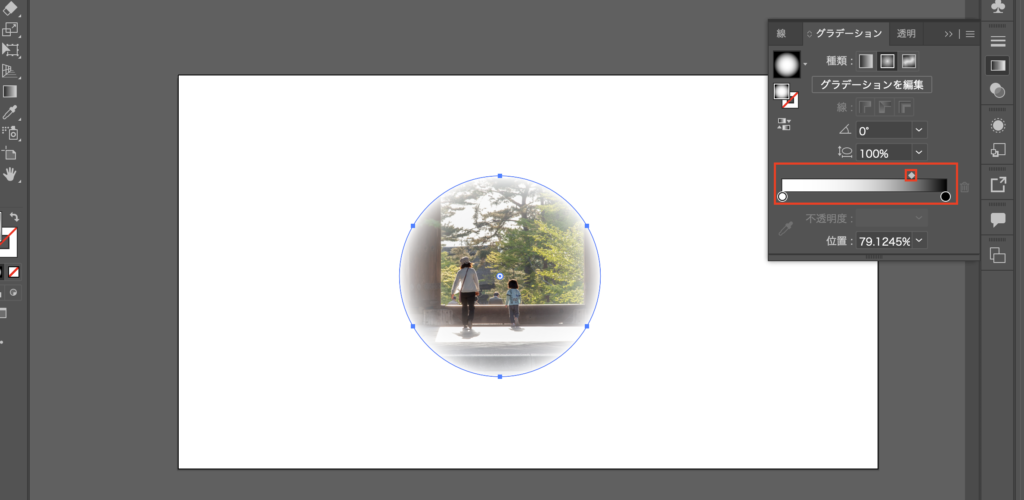
画像の周りのグラデーションを調整することで透明度を細かくコントロールすることができます!
グラデーションは、グラデーションパネルの「グラデーションスライダー」から調整可能です。
バーの上にある小さいひし形♦️を黒の方に近づけると、不透明部分の領域が狭くなります。

これで、不透明マスクの作成方法は完了です。
まとめ
クリッピングマスクと不透明マスクは、Illustratorでのデザイン作業において便利な機能です。
Illustratorには様々な機能がありますが、使いこなすことでより高度なグラフィックデザインが可能になります!
今回の内容を参考にしていただき、より洗練されたデザインを作成してみてくださいね♪