イラストレーターでは好きな画像でブラシを作成することができます。
カスタムイメージをブラシとして使用することで、デザインにユニークなタッチを加えることができます。この記事では、任意の画像でイメージブラシを作成する方法を解説明します。
画像を準備する
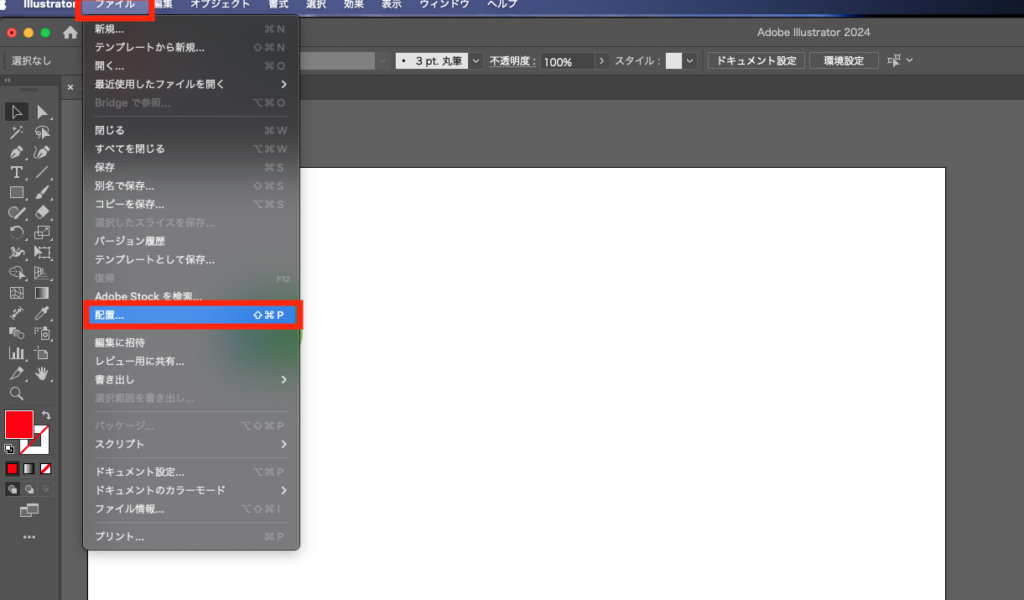
「ファイル」→「配置」を選択し、PC上から好きな画像ファイルを選択して画像をインポートします。背景透過している画像を使用することをお勧めします!

ブラシを作成する
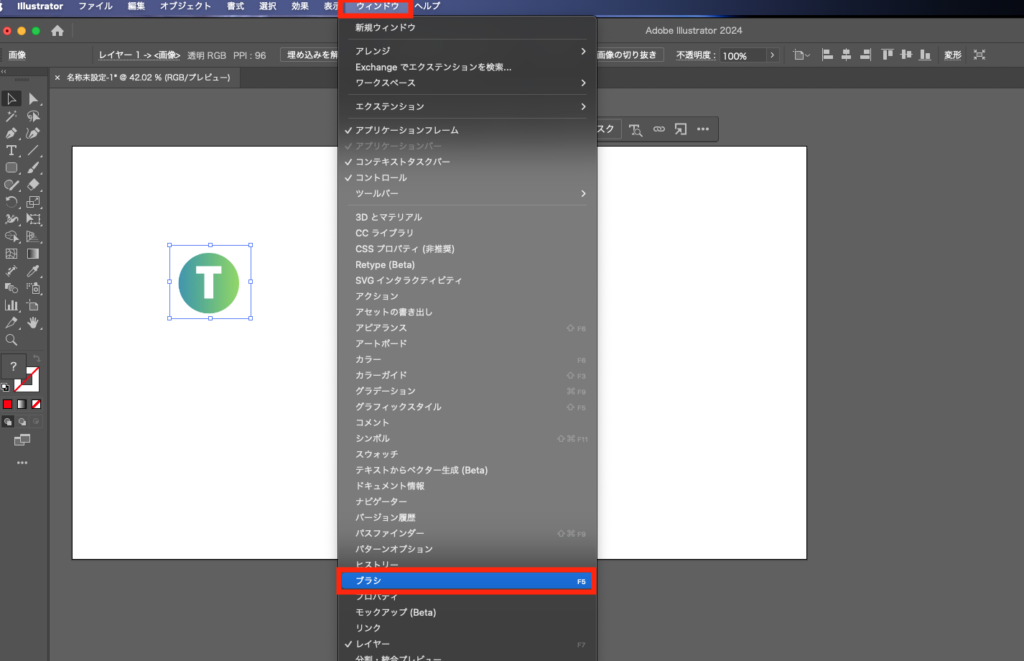
先ほど配置した画像を選択した状態で「ウィンドウ」→「ブラシ」を選択してください。

ブラシを選択すると、ブラシパネルが表示されます。
表示されたら、先ほど配置した画像を表示された「ブラシパネル」の上にドラッグしてください!

新規ブラシのパネルが出てくるので、今回は「パターンブラシ」を選択してOKを押してください。散布ブラシ、アートブラシの作成も同じ手順でできるのでぜひ試してみてくださいね♪

OKを押すと今度は「パターンブラシオプション」が表示されます。
ブラシに好きな名前をつけて、拡大・縮小を30%に設定してください。

設定が終わったらOKをクリックすることで新しいブラシとして追加されます!
下の画像のように表示されていたらOKです。

ブラシを適用する
ツールバーからブラシツールを選択して、新しく作成したブラシを選択してください。
そのままアートボードに描画すると、先ほど作成した画像ブラシが適用されます!
線だけの図形を用意して、枠線を画像ブラシにすることもできます。
図形を選択した状態で画像ブラシをクリックすることで枠線に画像ブラシが適用されます!

下の画像のような感じになります!
お花などを使用すると簡単におしゃれな枠線を作ったりできそうですね。

以上が、Illustratorで画像ブラシを作成する方法でした!
まとめ
Illustratorでは、画像さえあれば簡単に画像ブラシを作成することができます!
画像ブラシを作成することで、デザインに独自のカスタマイズされた要素を追加できます。
さまざまな画像とブラシ設定を試して、色々なデザインを試してみてくださいね♪

